
Speed Up WordPress

Level:Intermediate
Time: 1-2h
This guide will teach you how to speed up wordpress step-by-step. Optimizing WordPress Speed is one of the most important upgrades you can perform on your site for better Google Rankings, reducing bounce rates, and having an overall better user experience. In this step-by-step guide you’ll learn how to pinpoint what’s slowing your site down, and how to speed things up.
Goal
Speed up wordpress and optimize your current WordPress setup and content for faster page load times.
Ideal Outcome
Prerequisites or Requirements to Speed Up WordPress
Why its important to speed up WordPress
Where This Is Done
When This Is Done
Who Does This
Environment Setup
1. Before starting the process to speed up wordpress, backup your website. You can do so by following the “Create a manual backup” section of How to Backup and Restore your WordPress website.
Note: While this procedure is not likely to affect your website’s behavior and functionality there is a small chance it might be incompatible with your current server settings, current theme, or plugins and cause your website to be partially or completely unavailable.
Checking Your Website Performance
Using an External Tool:
Note: Using an external tool like Pingdom allows you to test your website by using a third-party server on a designated part of the world, ruling out the possibility that the cause for your website’s poor performance might be due to your current poor internet connection, device, or location in the world.
1. Using Pingdom:
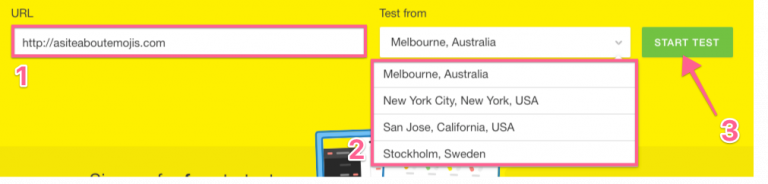
i. On your browser head over to https://tools.pingdom.com/;
ii. Insert the page that you would like to test on the URL field → Select the location that is closer to where you target audience is → Click “Start Test”;
Note: If you don’t know which pages to test, they should be the most important pages on your funnel. (E.g: Homepage, Sales pages, Checkout, etc)

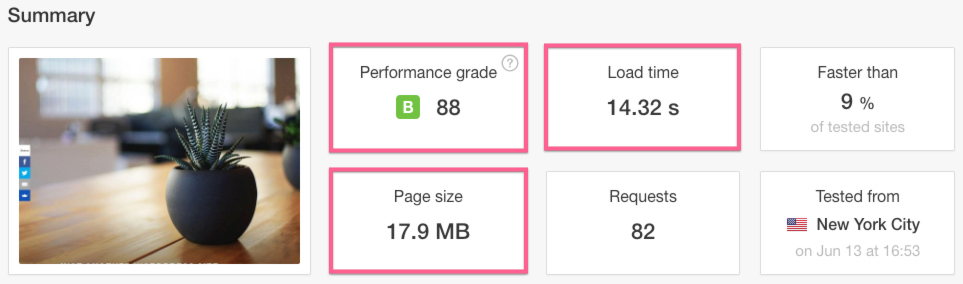
A. Performance grade: Your Google PageSpeed score. The higher the better.
B. Page size: The total size of your page, the amount of data a user would have to download if they requested your page. The lower the better.
C. Load time: The time (in seconds) it takes for your page to load under great network conditions. Bear in mind that depending on how your page is setup this result may appear to be slightly lower than what it really is. The lower the better.


Using a Local Tool:
1. Using Chrome’s built-in Performance Audit feature:
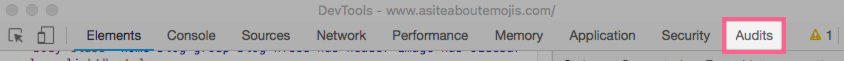
ii. Right click anywhere on the page and select “Inspect”.
iii. Click “Audits”
Note 2: If you do not see some of the features shown on this chapter, make sure you are running the most up-to-date version of Google Chrome.

Note: If you are not sure, select:
– Emulation: Desktop
– No throttling
– Clear storage
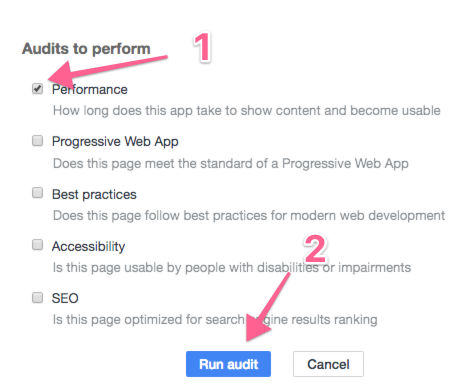
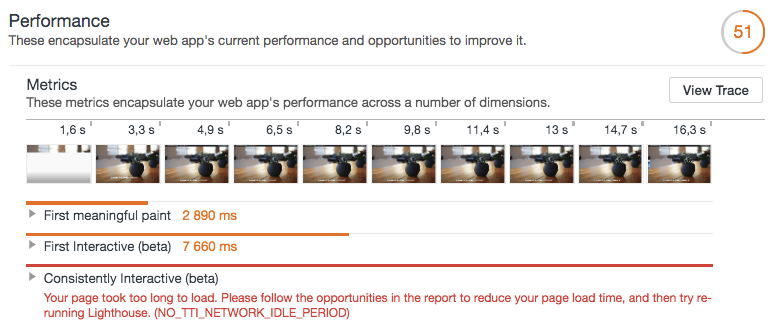
vi. Select “Performance” and “Run Audit”


Metrics:
- First meaningful paint: Represents the time in milliseconds it took for your page to display meaningful content. The lower, the better.
- First interactive: Represents the time in milliseconds it took for your page to become minimally interactive (which means, most, but not necessarily all, buttons, links, and other interactive elements were functional). The lower, the better.
- Consistently interactive: Represents the time it took for your page to be fully functional and interactive. The lower, the better.
Evaluating Your Website Performance
1. Open your Pingdom results page by referring back to the URL you’ve saved on the first chapter of this ‘Speed up WordPress’ Guide.
2. You will benefit the most from this ‘Speed up WordPress’ Guide if your Pingdom metrics for your core pages are:
a. Load Time: > 3s
b. Page Size: > 3MB
c. Performance Grade: < C
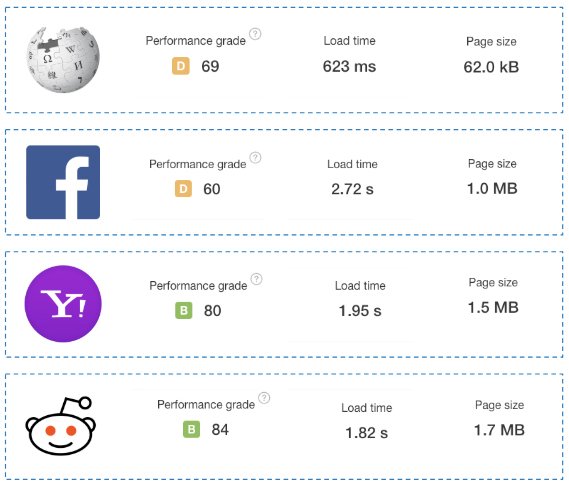
3. Compare your performance against your competitors, and some major websites:

4. If you believe your metrics are way off compared to the ideal ones or your competitors, keep following this ‘Speed up WordPress’ Guide. If not, if you already have good metrics, consider whether your time or the investment in hiring someone to improve your page performance will be worth it.
Further Auditing Your Website Performance Reports
Open your pingdom results page by referring back to the URL you’ve saved on the first chapter of this ‘Speed up WordPress’ Guide.
Locating Your Largest Content:

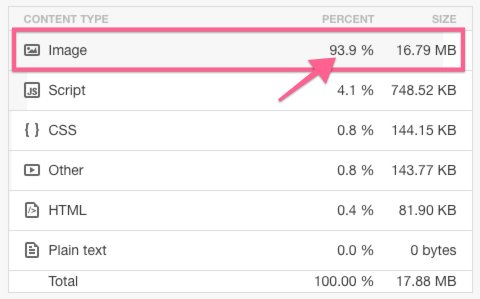
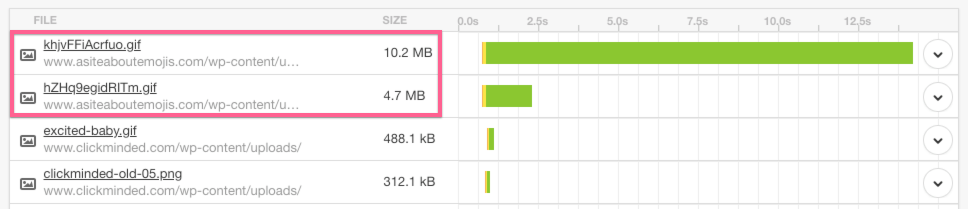
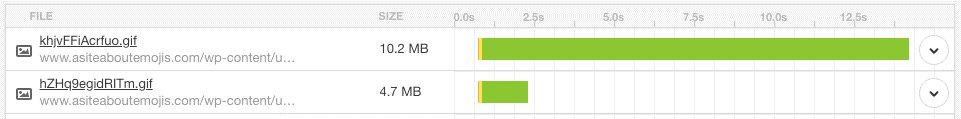
2. Now scroll down the report to the “File Requests” section, and sort by “File Size”, you will be able to see on the top the files that are impacting the page size the most.

3. Ask yourself and your team:
a. Do we absolutely need to have this file on this page?
b. Have we optimized this file the best that we could already?
Note: If the files are images, there will be a section on this ‘Speed up WordPress’ Guide to optimize images.
4. If you conclude that you can remove them, go ahead and ask your developer to do it, or edit your page and remove them.
Locating tools and scripts that you might not be using anymore:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
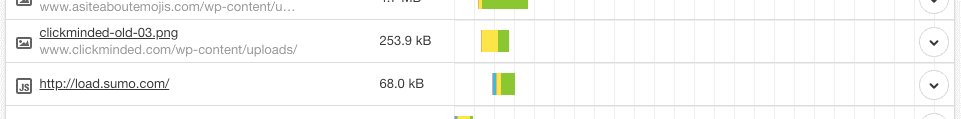
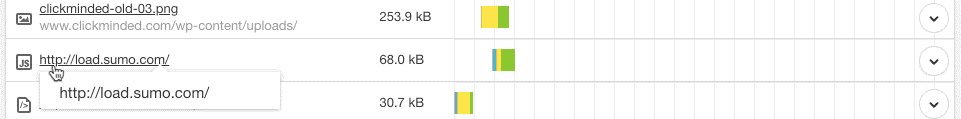
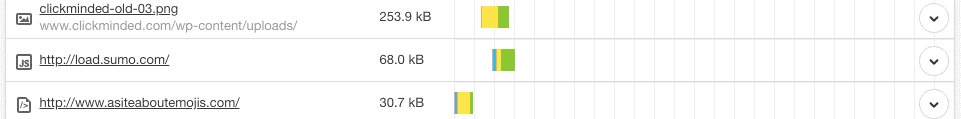
1. Scroll down the report to the “File Requests” section and analyze the names of the files and the domains and see if you can recognize some tools or scripts that you might not be using anymore.
Example: If you find a request for http://load.sumo.com you know that it is your website loading that tool. If you are not using the tool anymore you should go ahead and remove it, for both performance and security reasons.

Note: If you don’t have Google Tag Manager on your website already, you can follow Adding Google Tag Manager to a WordPress website
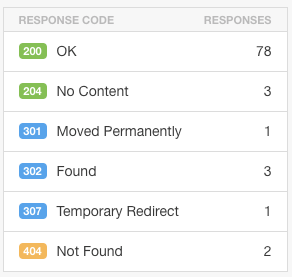
Locating bad response codes:
1. Scroll down the report to the “Response codes” section and lookout for response codes that are not “200 OK”, If all your response codes are “200 OK” you can move to the next chapter of this ‘Speed up WordPress’ Guide.

2. If you have other response codes, locate the individual requests by scrolling down to the “File Requests” section and looking out for highlighted files, or the exclamation exclamation icon on the left. (![]() )
)
3. Make a list of those requests. And ask your developer:
a. 301/302/307 Redirects: Assess if it is possible to link to the final destination and avoid a redirect.
b. 404 Not Found: This resource is not being loaded most likely because the file does not exist anymore or there is a typo. If the resource is not necessary this request should be removed from the page.
Decrease Your Homepage Size by Showing Less Blog Posts Upfront
Note: Depending on your WordPress theme, the steps below might vary slightly. Additionally, it might be the case that you are not currently displaying blog posts on your homepage or your theme does not allow changing this setting. If that is the case there is no gain in following this procedure—just skip to the next section of this ‘Speed up WordPress’ Guide.
1. On your browser, login to your WordPress Admin Panel.

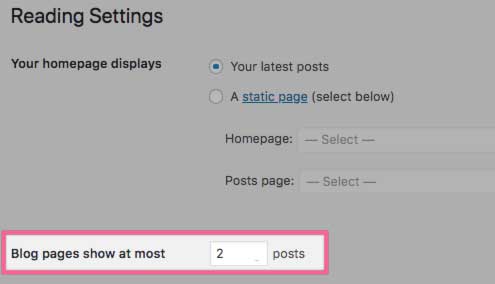
3. Locate the field “Blog pages show at most” and edit its value. The less blog posts you are showing on the front page the faster your page will load, but your readers will also have to use pagination, or your homepage links to find your blog posts. Taking this into consideration lower the value to one that you feel comfortable with.


Auditing your WordPress Plugins
1. On your browser, login to your WordPress Admin Panel.
2. On the sidebar click “Plugins”

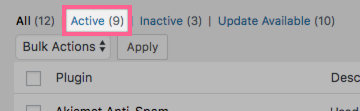
3. Filter by “Active” by clicking on the link on the top:
Note: If you have inactive plugins that you are not using and do not expect to use in the future, you should delete them for security reasons.

Note: Make sure that you fully recognize the plugin and what it does before checking it. If you are not sure, ask your developer or website administrator about it.


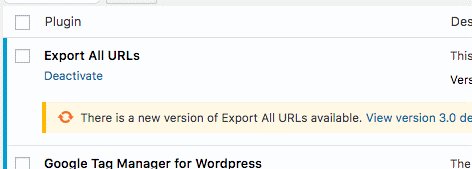
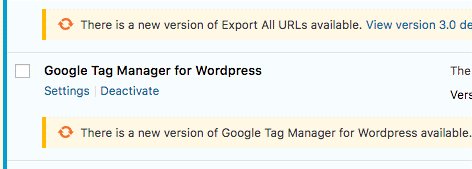
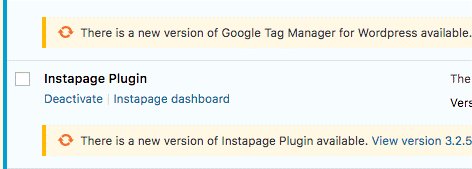
Note: While not always, the most recent versions usually carry performance improvements. Plugins should also always be kept up-to-date for security reasons.

7. On your browser, navigate to your website and open a few pages to make sure everything is still working as intended after the plugin removals and updates. Visit your core pages (sales pages, checkout, forms) and make sure everything is still fully functional.
Note: If you are facing any issue you should first go ahead and re-enable any plugins you might have just disabled, that should fix the issue. Isolate which plugin is causing the malfunction by disabling them back one by one and checking when your issue arises again.
Note 2: If, for some reason, re-enabling your plugins does not fix your issue you can always restore your website from a backup by following the “Restoring from a backup”.
Install the WordPress W3 Total Cache Plugin to Speed up WordPress
Note: While installing a performance optimization plugin like W3 Total Cache can have a very significant impact on your website performance and speed up WordPress, it can also cause your website to malfunction. Before proceeding to this step make sure:
-
You are working on a local development environment (e.g: a staging version of your website)
or/and - You have fully backed up your website and have a restoring solution at hand. You can do so by following the section of How to Backup and Restore your WordPress website.
If you are not working on a local development environment, but you are fine with having a bit of downtime until you restore the data from your latest backup you can also proceed to this section.
This ‘Speed up WordPress’ Guide tries to cover the best settings that would work for most websites, but compatibility with every possible website/server setup can’t be achieved. If you are having trouble setting up your cache plugin contact your web developer or hosting company.
Note 2: Make sure you are not using any cache plugins already since that might conflict with this chapter of the ‘Speed up WordPress’ Guide. To do that go back to the “Auditing your WordPress Plugins” section of this ‘Speed up WordPress’ Guide and make sure you do not find any plugin that mentions any cache feature.

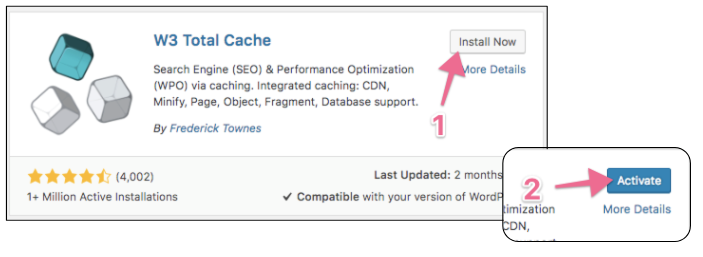
4. On the search bar on top type “W3 Total Cache” → Click “Install Now” → “Activate”




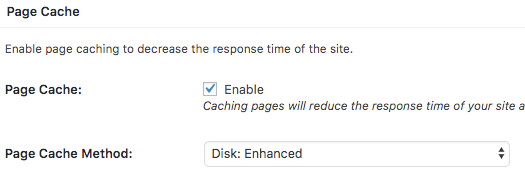
9. Select the following settings:
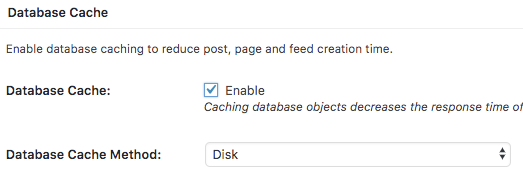
a. Page Cache: Enable
b. Page Cache Method: Disk: Enhanced.

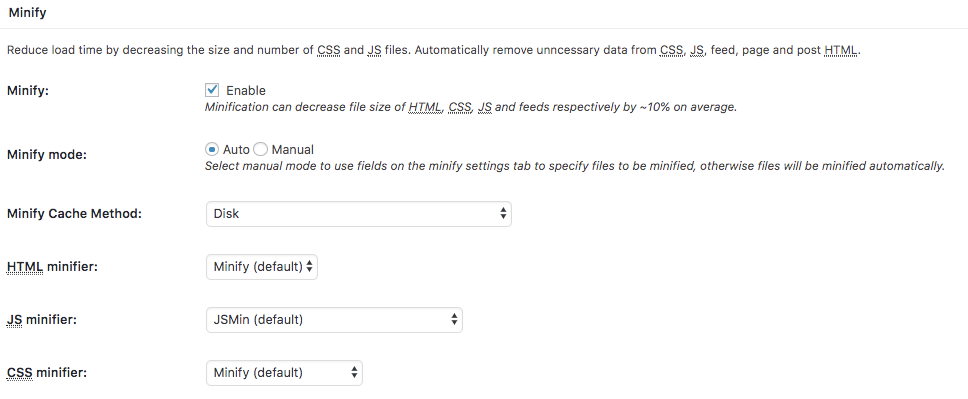
c. Minify: Enable → “I understand the risks”
i. Note: While this option will work for most websites, it might cause your website to malfunction.
ii. Note: If you are already using a minification plugin or service do not enable this feature.


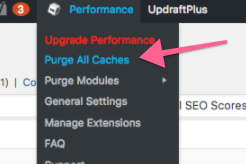
Note: If afterwards you still see a notification on top prompting to empty the cache, go ahead and do so:

11. Open your website, navigate through your core pages and make sure everything is still functional.
Note: If parts of your website are no longer working, you can revert the changes you made by either disabling individual features or disabling the whole plugin.


Installing the Shortpixel Image optimizer plugin
1. On your browser, login to your WordPress Admin Panel.
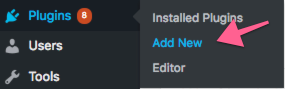
2. On the sidebar click “Plugins” → “Add New”

5. On the sidebar, hover “Settings” → Click “ShortPixel”
Note: You can test the three different settings live on ShortPixel’s website here.
Note 2: If you are not sure, select “Lossy”. This will offer you the best results while still making sure your images look good.
10. Click “Start Optimizing”
Note: The free plan allows users to optimize up to 100 images per month. If you already have more than 100 images when you’re starting out, you may want to purchase a “One-Time” plan that suits your needs, afterwards, if you don’t plan on adding more than 100 images per month, the free plan will be enough.
Note 2: If by including thumbnails you go over your allowed monthly quota, you may choose to disable that option.
Re-Test your pages:
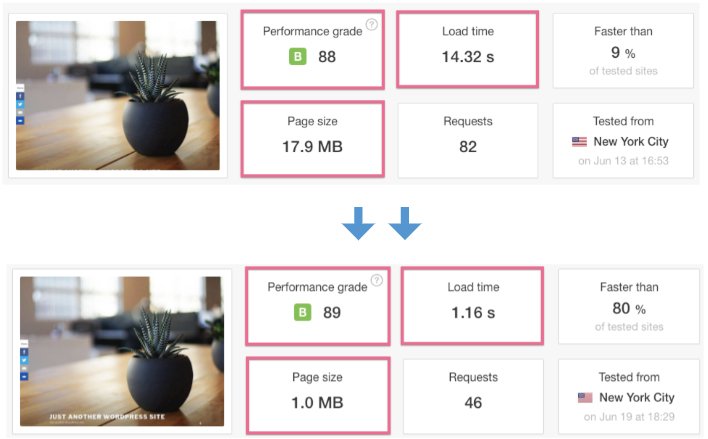
After you have applied all, or some of the optimizations of this guide, retake the tests that you have performed on your pages on the first chapter of this ‘Speed up WordPress’ Guide and compare the results to see how much your page performance metrics improved.
Note: Make sure you select exactly the same server locations when performing the new tests.

That’s it! If you’ve implemented all the chapters of this ‘Speed up WordPress’ guide you should already have gained a considerable performance improvement.
Note:
If your page load times are still not at the level you would want them to be consider different additional solutions (outside of the scope of this ‘Speed up WordPress’ guide:
- Implement, or ask a developer to implement, a CDN;
- Consider upgrading your web hosting plan or move to a faster web host;
- Consider switching to a lighter WordPress theme, or redesigning your website with performance in mind;
- Hire a web developer to take your page-performance efforts even further;